作者:Chris Coyier
原文链接:Write Your First Service Worker in 5 Minutes
我敢说你们都见过那种看起来如同正在实时绘制 SVG 图形的 SVG 小动画。效果非常的赞。Jake Archibald 是这门技巧的先驱,他还写了一篇超级棒的引人入胜的博客来说明如何实现这种效果。Brian Suda 也在 24 Ways 上面写了一篇文章。Polygon 使用这项技术来为他们的设计添加惊艳的效果并写了一篇文章来说明。Codrops 上有一些简洁的例子。
我基本上没有什么可以再补充了,只不过我的大脑刚刚弄明白,所以我想再解释一遍我的理解。
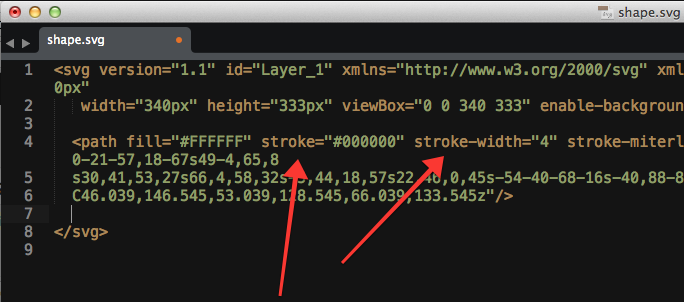
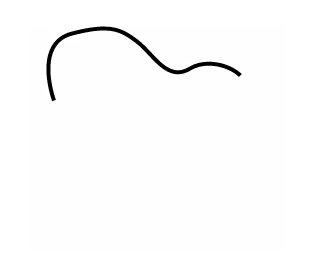
1. 你有一个 SVG 图形

2. 图形必须有线条(stroke)

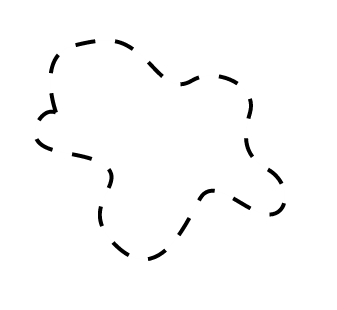
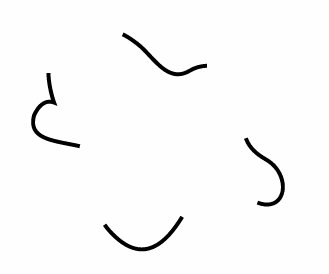
3. 线条可以被设置成线段模式
我们可以用 Illustrator 实现,也可以通过编程的方式实现。我们用 CSS 来选中图形路径(这里我们假设我们用的是 inline SVG 或者是一个 object 元素)并应用线段样式。
1 | <svg ...> |
1 | .path { |
这样我们就设置了长度为 20px 的线段样式。

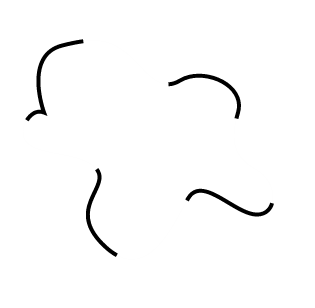
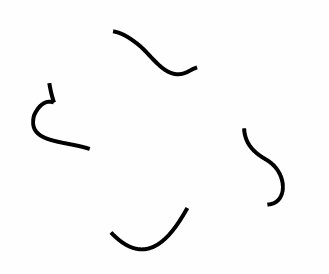
4. 线段也可以设置的更长一点…
1 | .path { |

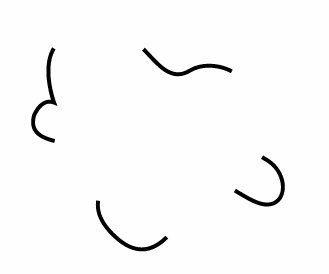
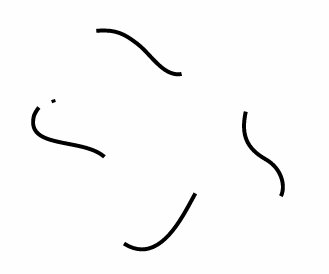
5. 我们还可以 “offset” 这些线段,以便让它们移动位置
来看一下我们把这些线段的 offset 动画以后的效果:

实现起来很简单
1 | .path { |
6. 设想一下单个线段长度足以覆盖整个图形
这个就不用放图了,它看起来就是图形没有线段化的样子。你只需要把 stroke-dasharry 设置成一个比整个图形更长的长度。
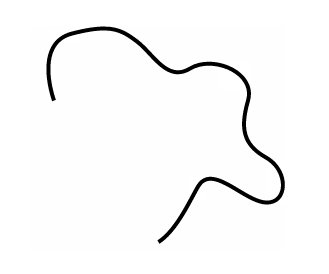
7. 现在给线条设置 offset,让它完全消失在图形范围内而不是覆盖整个图形。
现在整个图形看起来仿佛不存在。
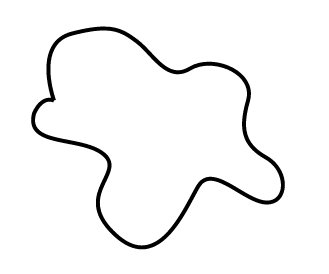
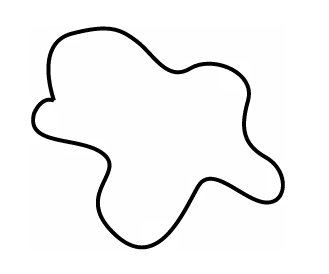
8. 现在动画 offset 属性并将它设置为 0

如果是使用 CSS,你需要将 animation-fill-mode 设置为 forwards,这样动画结束时会保持在完成状态。
1 | .path { |
齐活儿!
为什么要用 JavaScript?
大多数你见到的 SVG 线条动画都使用了 JavaScript。这是因为我们一般很难知道图形的具体长度。我们在例子中使用 1000 是因为这刚巧就是图形的长度。
你可以用 JavaScript 获取图形长度:
1 | var path = document.querySelector('.path'); |
然后就可以随心所欲的使用了。本文开头提到的那些文章中有更多更深入的信息,你可以参考那些内容去实现更酷炫的效果。这里我只是概括一些概念要点,或许也能帮助你悟通 SVG 线条动画。
